About Text Formats
Text formats give us several options to compose a page or a post (that makes up the page).
Example - The Homepage
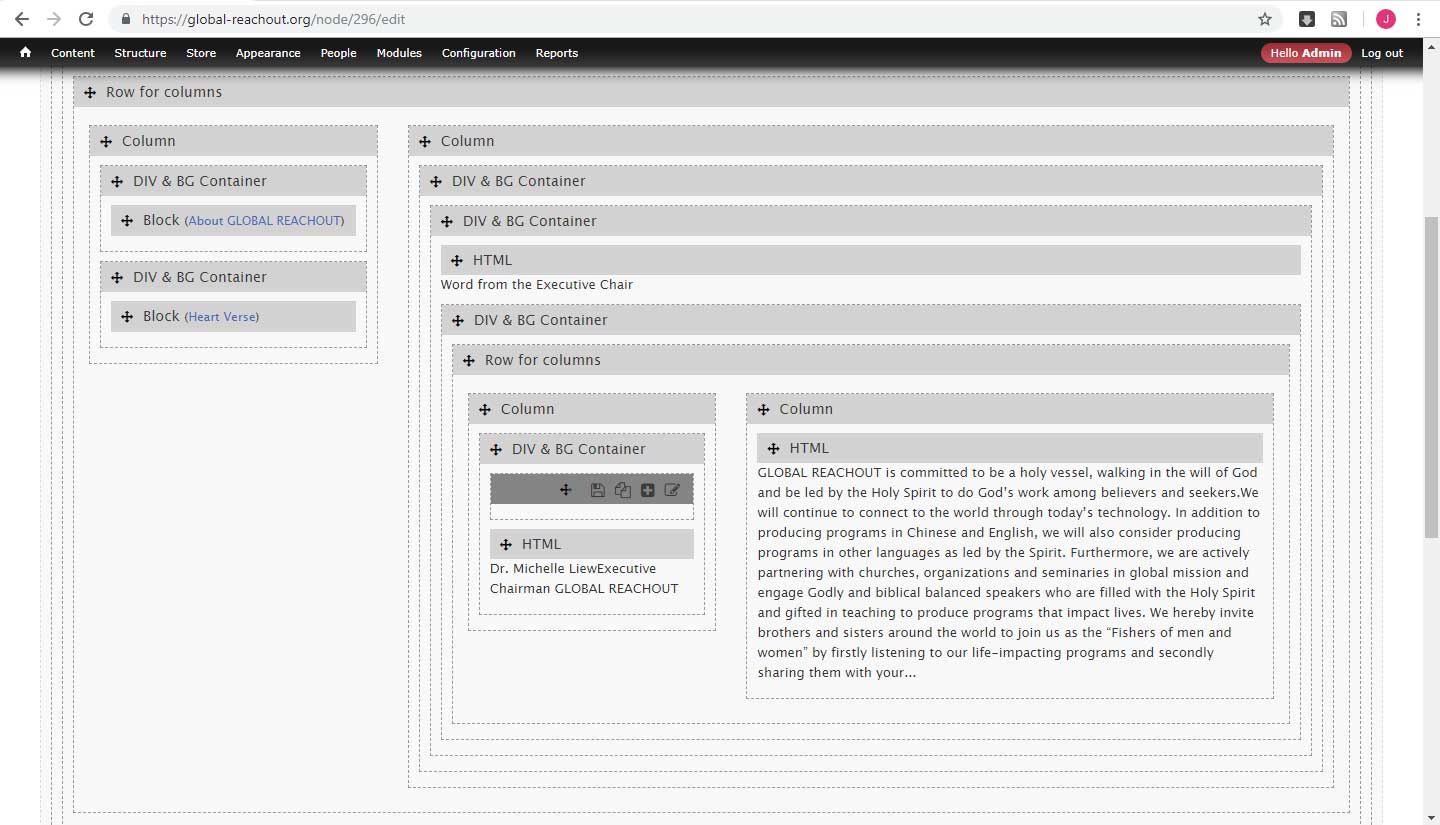
- Click on Edit tab just right above the Slider on the homepage. You will be taken to the backend version of the page that show how the bits and pieces of this page come together or the composition of the page.
- If you go to the bottom section, you will find a dropdown selection field that has Dynamic Shortcode enabled. That means it is the enabled Text format for this page as a whole. This page came together using Dynamic Shortcode.
Text Formats
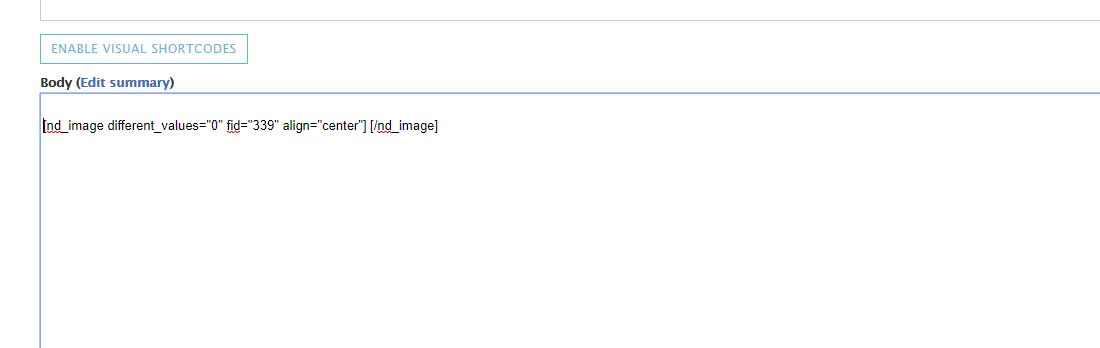
1. Shortcodes
- Use the Shortcodes text format if you just want basic control over how you put things together on the page.
- Technically speaking, shortcodes, are like markup tags that tells the system
- how you want your content to display
- where you want your content to display
- what to display on a page

Above showing a theme-specific shortcode for inserting an image with instruction to the system this is just a plain vanilla image with file id of 339 and to align the image 'center'.
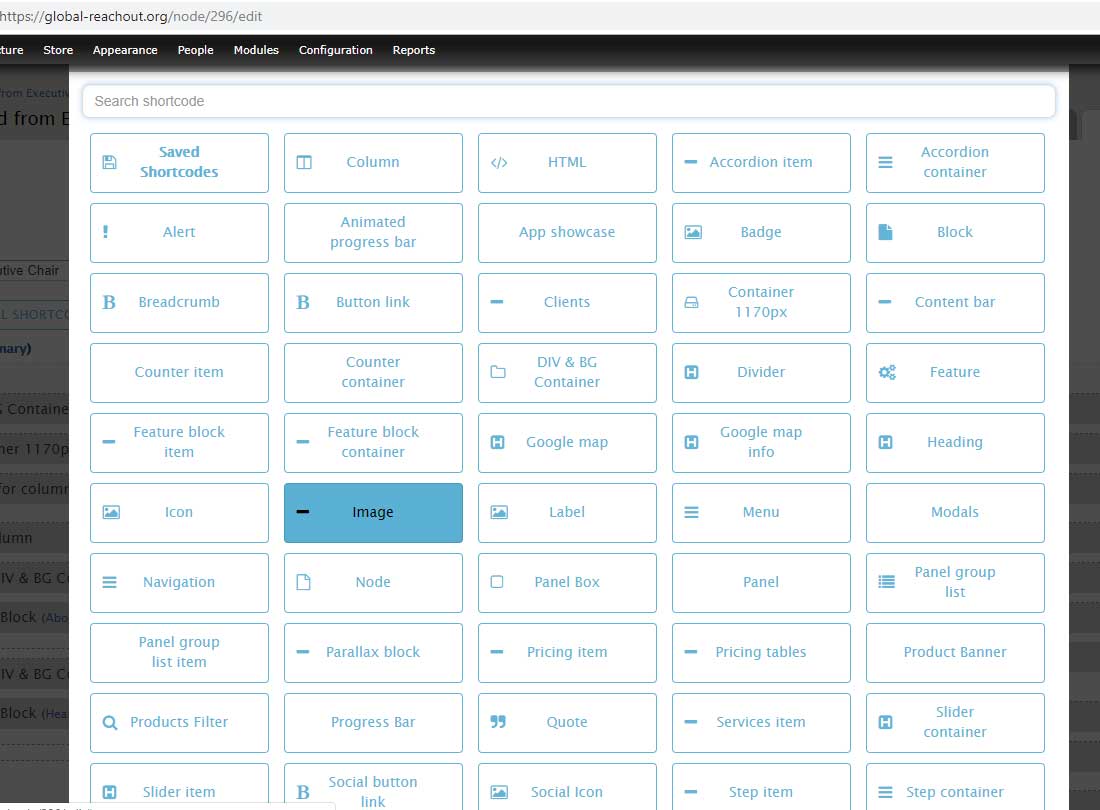
The theme we're using on the site comes with Visual Shortcodes. We don't have to use shortcode in its raw form. It comes in the form of 'blocks' that you can drag and drop on a page so you can easily build your pages.


2. Dynamic Shortcodes
Dynamic shortcodes is building on top of Shortcodes with some additional and advanced functionalities
Example:
- Ability to insert blocks
- Ability to insert a node (or an entire post)
3. CKEditor
Use CKEditor if you don't know HTML or CSS. Using CKEditor is just like using the text editor of most email interface. You have a palette at the top portion where you can go to make a word appear in bold or italics, for example, or make a bulleted list. Only in this case you can even create links and insert images.
4. HTML
Use html if you have some background using it and you know CSS
5. Plain Text
Use Plain text if inserting only some plain text and you don't really need styling applied on your text.
The Versatility of Using Shortcodes
The advantage of using shortcodes comes in its ability to give us better control over the layout of our page.
Moreover, there is a shortcode called HTML that allows us to position text anywhere on the layout, and still use text formats like CKEditor, HTML and Plain Text inside that HTML shortcode'block'.
